Geometry - RingGeometry
1. 구성
RingGeometry는 6개의 인자를받는다
innerRadius, outerRadius, thetaSegments, phiSegments, thetaStart, thetaLength
2. 내부반지름
기본값은 0.5이다

0.7로 변경해보자
const geometry = new THREE.RingGeometry(0.7)
0.2로 변경해보자
const geometry = new THREE.RingGeometry(0.2)
3. 외부반지름
기본값은 1이다
0.7로 변경해보자
const geometry = new THREE.RingGeometry(0.7,0.7)
4. 가장자리 둘레방향에 대한 분할 수
세번째 인자는 가장자리 둘레방향에 대한 분할 수 이다.
기본 값은 32이다.
5로 변경해보자
const geometry = new THREE.RingGeometry(0.2, 0.7,5);
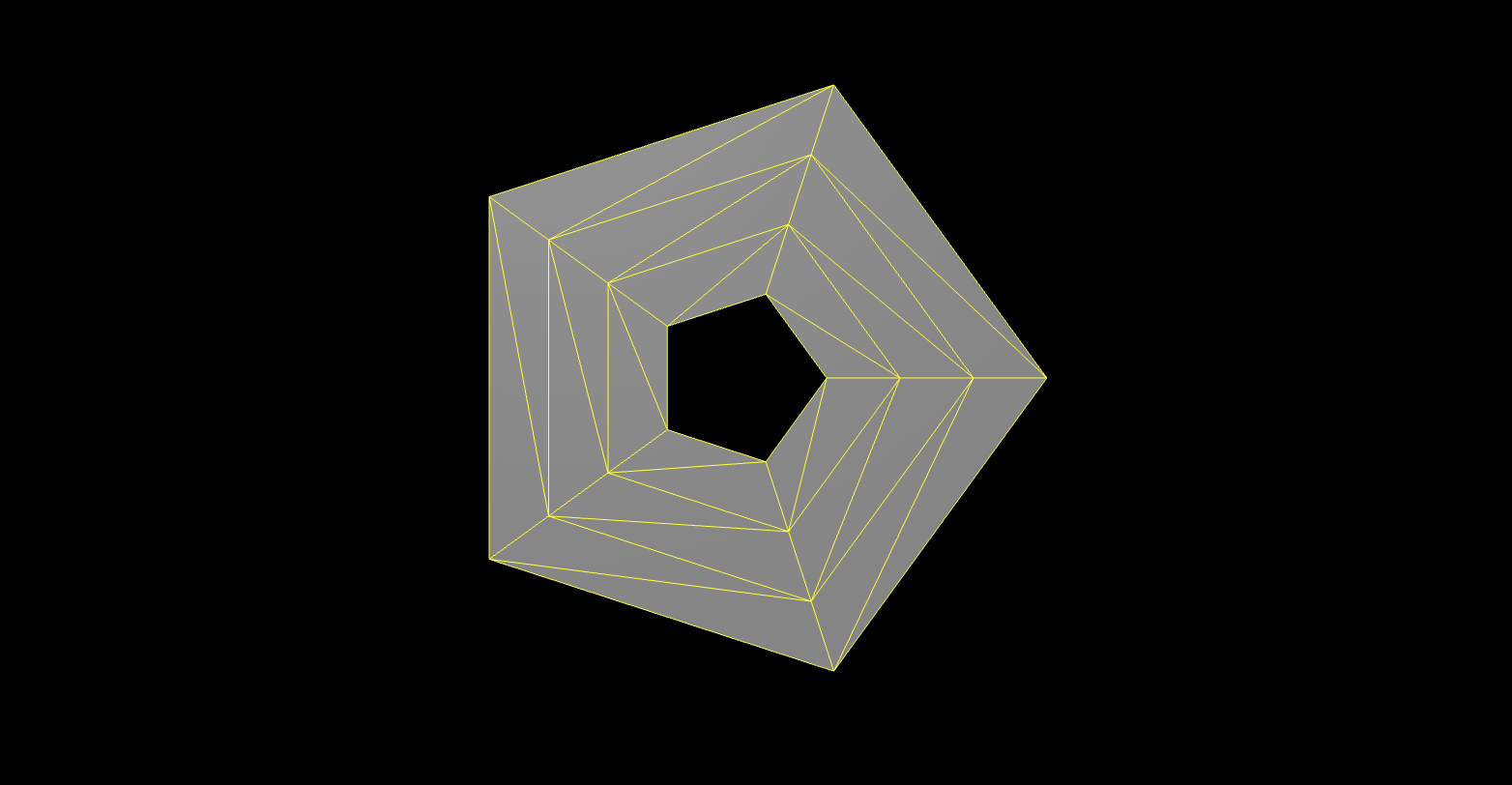
5. 내부 방향에대한 분할 수
네번째 인자는 내부 방향에 대한 분할 수 이다.
기본값은 1이다
3 으로 변경해보자
const geometry = new THREE.RingGeometry(0.2, 0.7, 5, 3);
6. 시작각과 연장각
다섯번째와 여섯번째 인자는 작각과 연장각이다
각각 기본값은 0과 2파이이다.
반절만 표시해보자
const geometry = new THREE.RingGeometry(0.2, 0.7, 5, 3);
반응형
'웹 개발 > 🧊 ThreeJS' 카테고리의 다른 글
| Three.js | Stats 라이브러리 추가하기 (0) | 2024.05.19 |
|---|---|
| Three.js | Geometry - PlaneGeometry (0) | 2024.05.11 |
| Three.js | Geometry - SphereGeometry (0) | 2024.05.11 |
| Three.js | Geometry - CylinderGeometry (0) | 2024.05.06 |
| Three.js | Geometry - ConeGeometry (0) | 2024.05.06 |
