SphereGeometry
1. 구성
SphereGeometry는 생성자의 인자로
radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength
를 받는다
2. 구의 반지름 크기
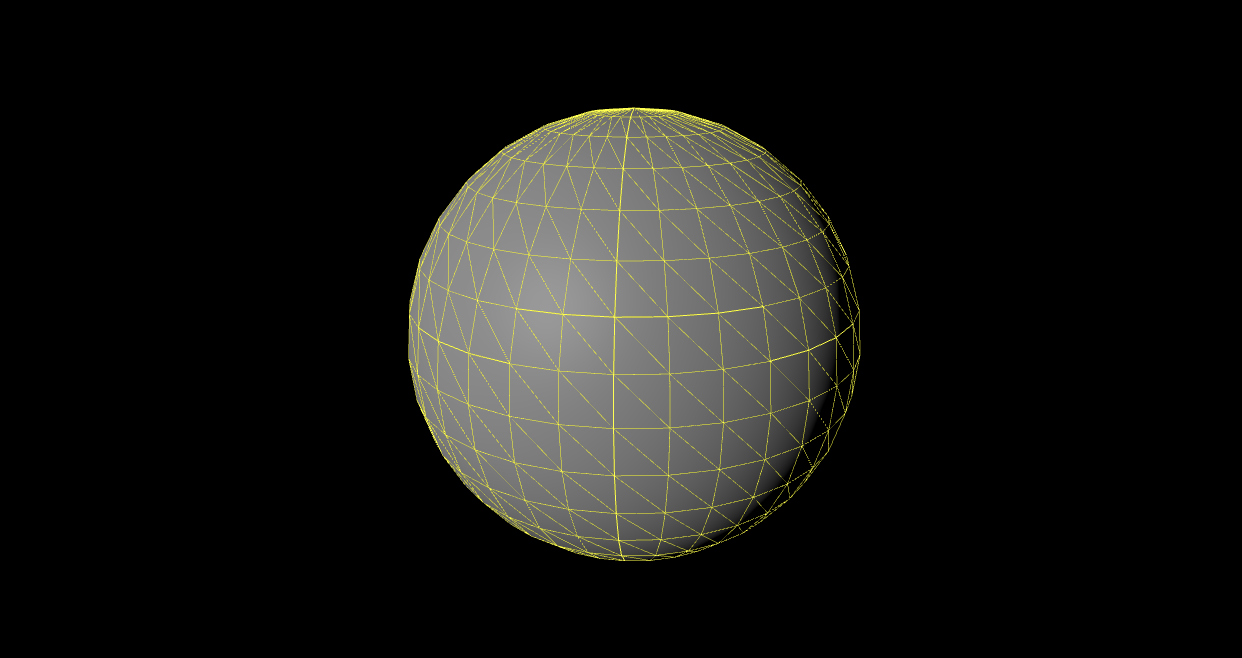
첫번째 인자(radius)는 구의 반지름 크기이다.
구의 크기가 결정된다고 볼 수 있다.
기본값은 1이다.
0.5를 줘보자.
const geometry = new THREE.SphereGeometry(0.5);
3. 수평방향에 대한 분할 수
두번째 인자는 수평방향에 대한 분할 개수(widthSegments) 이다.
기본값은 32이다.
6을 줘보자
const geometry = new THREE.SphereGeometry(0.5,6);
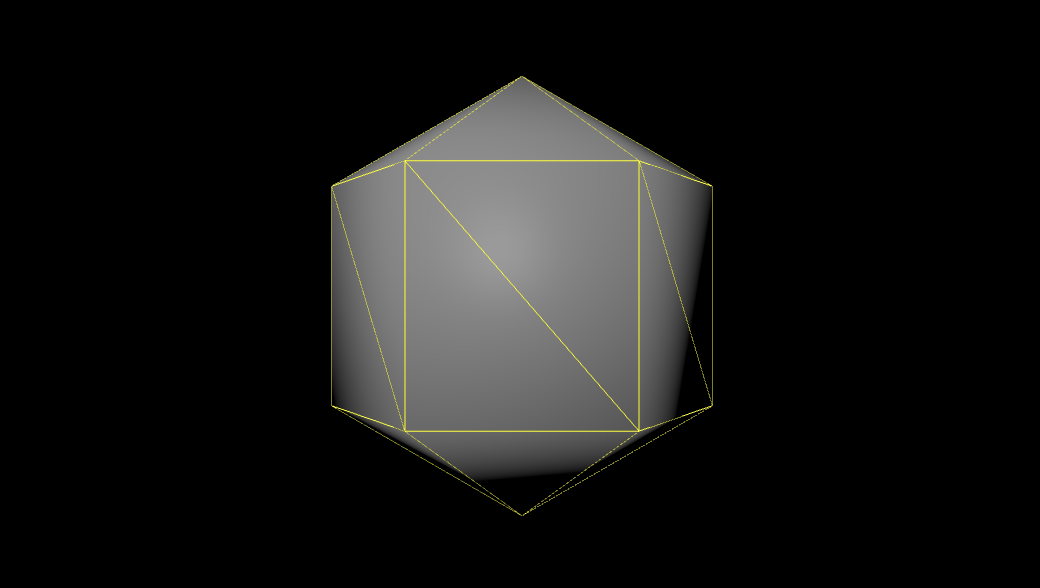
4. 수직방향에 대한 분할 수
세번째 인자는 수직 방향에 대한 분할 개수(heightSegments) 이다.
기본값은 16이다.
3을 줘보자.
const geometry = new THREE.SphereGeometry(0.5, 6, 3);
5. 수평 방향에 대한 구의 시작값과 연장값
네번째와 다섯번째 인자는 수평방향에 대한 구의 시작값(phiStart)과 연장값(phiLength)이다.
기본값은 각각 0과 2파이 이다.
3시방향에서 시작해서 90도 만큼만 연장시켜보자
const geometry = new THREE.SphereGeometry(
0.5,
6,
3,
Math.PI / 2,
Math.PI / 2
)
6. 수직 방향에 대한 구의 시작값과 연장값
여섯번째와 일곱번째 인자는 수직방향에 대한 구의 시작값(thetaStart)과 연장값(thetaLength)이다.
기본값은 각각 0과 파이 이다.
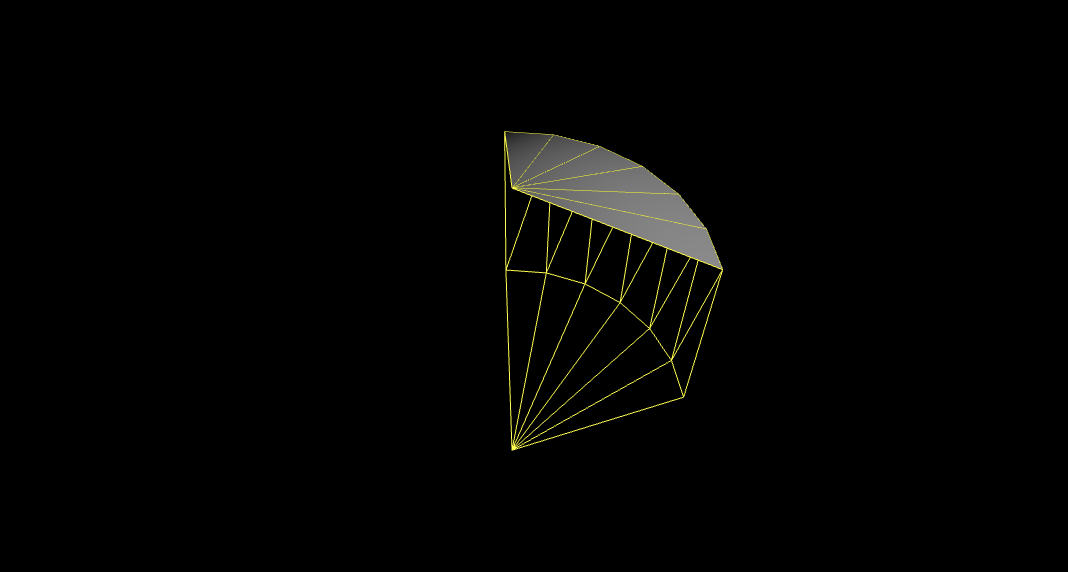
12시방향에서 시작해서 90도 만큼만 연장시켜보자
const geometry = new THREE.SphereGeometry(
0.5,
6,
3,
Math.PI / 2,
Math.PI / 2,
0,
Math.PI / 2
)
반응형
'웹 개발 > 🧊 ThreeJS' 카테고리의 다른 글
| Three.js | Geometry - PlaneGeometry (0) | 2024.05.11 |
|---|---|
| Three.js | Geometry - RingGeometry (0) | 2024.05.11 |
| Three.js | Geometry - CylinderGeometry (0) | 2024.05.06 |
| Three.js | Geometry - ConeGeometry (0) | 2024.05.06 |
| Three.js | Geometry - CircleGeometry (0) | 2024.05.06 |
