우리회사 프로젝트 웹화면이다.

원래 전자정부프레임워크으로 백과 프론트를 같이 구현했으나
프론트 경력이 오래된 차장님이 새로 들어오셨고,
팀장님께서 소스 모듈화를 위해 프론트를 리액트로 분리시키는 작업을 차장님에게 맡겼다.
5개월이 지난 현재상황은 분리만 됐을 뿐, 구조는 기존 JSP 방식과 비슷한 양상이었다.
유일한 장점은 vscode로 작업을 진행했는데, 작업내용이 바로바로 반영돼서 너무 편했다.
하지만 더이상 진전이 없으면 팀장님께서 리액트 접는다고 하셨다.
그래서 답답한 마음에 그냥 직접 모듈화를 해보기로 결심했다.
사실 차장님이 너무 진전이 없어서 팀장님이 다른 팀원들에게도 리액트 모듈화에 대해 좀 같이 생각해보자는 이야기가 있었다. 물론 나도 참여는 했지만 리액트는 프론트쪽이라 별로 안내키기도 했고, 리액트에 대한 지식이 1도 없었기에 회의하는데 무슨 말인지 못알아듣기도 했다. 그리고 말로만 '이런식으로하면 되는거아니야?', '저런식으로하면 되는거 아니냐?' 이게 너무 싫었다. 그래서 답답해서 리액트를 공부하기 시작했고, 코드를 직접 짜서 예시들을 보여줬다. 최종적으로 내 방식으로 진행하기로 했다.
팀원들과 회의를 통해 공통화할 모듈의 범위를 정의했고,
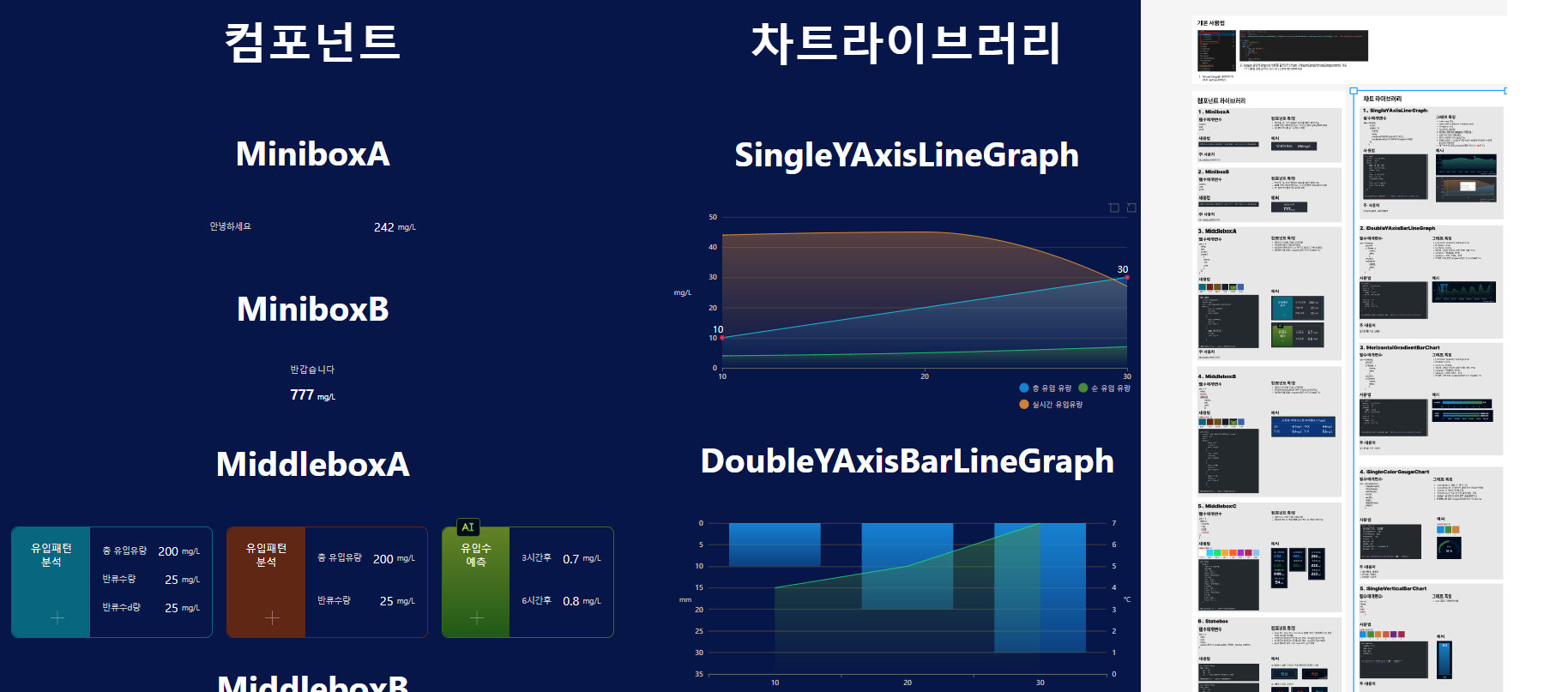
Figma에 모듈에 대한 정의, 사용법, 예시화면 등을 기술해 나가기로 했다.
프로젝트 성격상 차트와 차트가 아닌 것들 두가지 밖에 없기때문에 이 두 가지로 나누어서 모듈화 하기로했다
차트는 ChartLibrary
차트가 아닌것은 Component로 나눴다.


차트는 보통 echart를 많이 썼는데, 최대한 비슷한 성질을 가진 차트끼리 묶어서
최소한의 매개변수들로 구분하여 쉽게 차트를 생성할 수 있도록 모듈화 하였다
아래는
비슷한 패턴의 Div 들을 공통화 하였다.

실제 프로젝트에 들어가는 약 60%의 div들과 차트들의
예제파일과 Figma 작성하는데 까지
하루가 걸렸다. 이 속도를 보아
일주일안에 실제 프로젝트에 적용하는 단계로 갈 계획이다.

'WORK > ✍🏻 기록' 카테고리의 다른 글
| 식권관리 키오스크 만들기(1) - 웹페이지 제작 (0) | 2024.12.31 |
|---|---|
| Google Sheets 활용기 (0) | 2024.07.03 |
| VSCode 스니펫, 자동완성 키워드 생성 (1) | 2024.04.16 |
| 원격접속 툴 제작 (0) | 2024.04.11 |
| Redmine 활용기 (0) | 2024.03.25 |
