엘리먼트는 React 앱의 가장 작은 단위이다
엘리먼트는 화면에 표시할 내용을 기술한다
const element = <h1>Hello, world</h1>;
브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며 쉽게 생성할 수 있다.
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.
DOM에 엘리먼트 렌더링하기
HTML 파일 어딘가에 <div>가 있다고 가정해보자
<div id="root"></div>
이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 "루트(root)" DOM노드라고 부른다
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM노드를 사용한다
React를 기존앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 있다.
React 엘리먼트를 렌더링하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot() 에 전달한 다음,
React 엘리먼트를 root.render()에 전달해야한다.
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element)
렌더링 된 엘리먼트 업데이트하기
React 엘리번트는 불변객체이다. 엘리먼트를 생성한 이후 해당 엘리먼트의 자식이나 속성을 변경할 수 없다.
엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여주는거라고 보면된다
지금까지 배운걸로토대로 봣을때 UI를 업데이트하는 방법은
새로운 엘리먼트를 생성하고 이를 root.render()로 전달하는 것이다
예시로 시계를 구현한 코드를 보자
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick, 1000);
하지만 실제로 대부분의 React앱은 root.render() 를 한번만 호출한다.
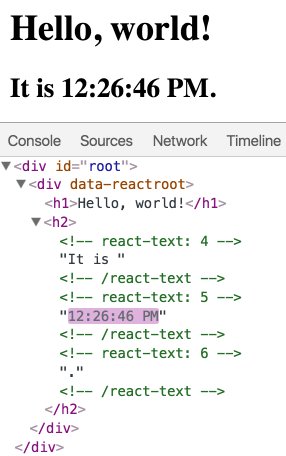
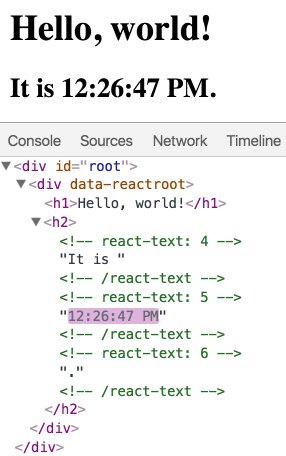
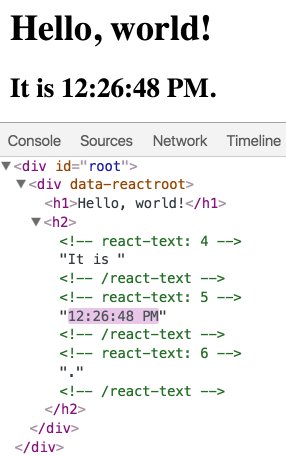
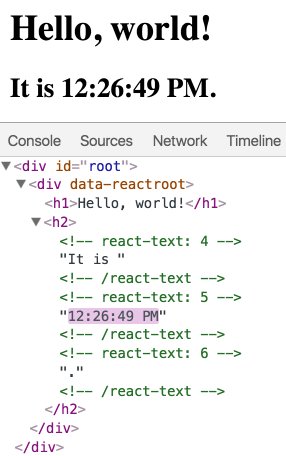
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고
DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.

위의 코드를 실제화면에서 보면 매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만
React DOM은 내요이 변경된 텍스트 노드만 업데이트한다
'웹 개발 > ⚛️ React' 카테고리의 다른 글
| React | 조건부 렌더링 (0) | 2024.03.04 |
|---|---|
| React | 이벤트 처리하기 (2) | 2024.03.04 |
| React | State와 생명주기 (0) | 2024.03.04 |
| React | Components와 Props (0) | 2024.03.04 |
| React | JSX (0) | 2024.03.04 |
