| view에 데이터 얹기
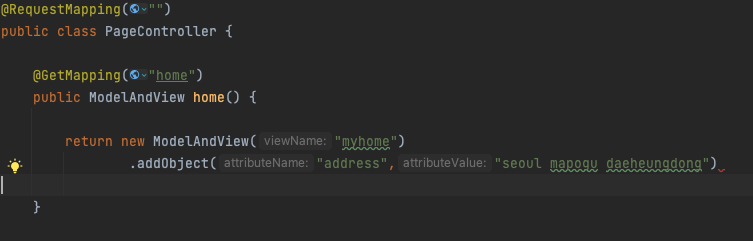
.addObject("데이터이름",데이터)ModelAndView 를 쓰고 뒤에 이어서 .addObject .addObject 체인형식으로
데이터를 얹을 수 있다.
먼저 문자열을 바로 넣었을때

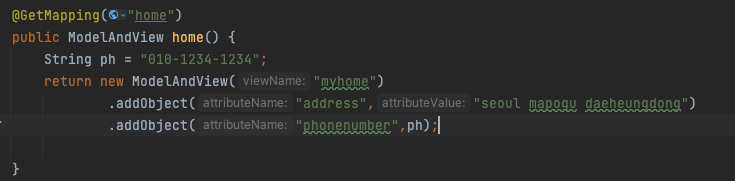
이런식으로 변수를 넣는것도 가능하다. 결과적으론 문자열을 넣는것과 같다.


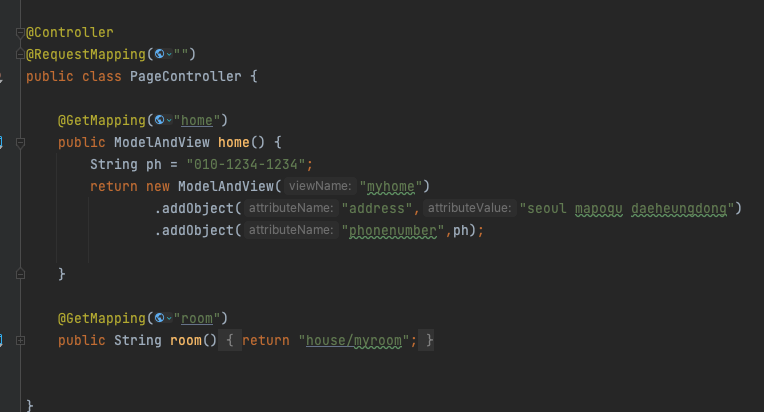
이렇게되면
뷰에 데이터가 껌딱지 처럼 붙어서 사용자에게 전송되는데

그럼 뷰 페이지에서 저 데이터를 어떻게 활용하는지 알아보자
| Thymeleaf
Thymeleaf
Integrations galore Eclipse, IntelliJ IDEA, Spring, Play, even the up-and-coming Model-View-Controller API for Java EE 8. Write Thymeleaf in your favourite tools, using your favourite web-development framework. Check out our Ecosystem to see more integrati
www.thymeleaf.org
특징
1) 설정
📎 xmlns:th=" "
<html lang="en" xmlns:th="http://www.thymeleaf.org">- 타임리프의 th속성을 사용하기 위해 선언된 네임스테이스이다.
- 순수 HTML로만 이루어진 페이지인 경우 선언하지 않아도 된다.
2) 기본 기능
📎 th:text="${}"
<div th:text="${data}"></div>- JSP의 EL 표현식인 ${}와 마찬가지로 ${} 표현식을 사용해서 컨트롤러에서 전달받은 데이터에 접근할 수 있다.
📎 th:href="@{}"
<body>
<a th:hrf="@{/boardListPage?currentPageNum={page}}"></a>
</body>- <a> 태그의 href 속성과 동일하다.
- 괄호안에 클릭시 이동하고자하는 url를 입력하면 된다.
📎 th:with="${}"
<div th:with=”userId=${number}” th:text=”${usesrId}”>- 변수형태의 값을 재정의하는 속성이다. 즉, th:with를 이용하여 새로운 변수값을 생성할 수 있다.
📎 th:value="${}"
<input type="text" id="userId" th:value="${userId} + '의 이름은 ${userName}"/>- input의 value에 값을 삽입할 때 사용한다.
- 여러개의 값을 넣을땐 + 기호를 사용한다.
3) Layout
📎 xmlns:layout="", layout:decorator=""
👉 예시
<html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{board/layout/basic}">👉 의존성
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'- 타임리프의 layout 기능을 사용하기 위해서는 의존성을 추가해줘야 한다.
- xmlns:layout은 타임리프의 레이아웃 기능을 사용하기 위한 선언이다. 레이아웃을 적용시킬 HTML 파일에 해당 선언을한다. 그리고 해당 페이지에 th:fagment로 조각한 공통 영역을 가져와서 삽입해준다.
📎 th:block
<html lagn="ko"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<body>
//전체 레이아웃
<th:block th:fragment="footerFragment">
</th:block>
</body>
</html>- block은 타임리프 표현을 어느 곳에서든 사용할 수 있도록 하는 구문이다.
- 해당 기능은 동적인 처리가 필요할 때 사용된다. 주로 layout기능이나 switch에 사용이 많이 된다.
📎 th:fragment=""
<body>
<footer th:fragment="footerFragment">
<p>안녕하세요</p>
</footer>
</body>- 웹페이지에 메뉴 탭이나 네비게이션바와 같이 공통으로 반복되는 영역이 존재한다. 이 공통의 역영들을 매 페이지마다 HTML코드를 반복해서 쓰면 굉장히 지저분 해지는데 fragment가 바로 공통 영역을 정의하여 코드를 정리해준다.
- 특히, header와 footer에 삽입하여 조각화 한다. 이렇게 만들어진 조각을 삽입하고자 하는 대상 HTML 파일에서 th:replace"[파일경로 :: 조각 이름]"을 통해 삽입한다.
📎 th:replace="~{파일경로 :: 조각이름}"
<body>
<div th:replace="~{/common/footer :: footerFragment}"></div>
</body>- JSP의 <include> 태그와 유사한 속성이다.
- fragment로 조각화한 공통 영역을 HTML에 삽입하는 역할을 한다.
- ::을 기준으로 앞에는 조각이 있는 경로를 뒤에는 조각의 이름을 넣어준다.
- **insert88와 다르게 완전하게 대체한다.
📎 th:insert="~{파일경로 :: 조각이름}"
<body>
<div th:insert="~{/common/footer :: footerFragment}"></div>
</body>- insert는 태그 내로 조각을 삽입하는 방법이다. replace는 완전하게 대체하기 때문에 replace 태그 가 입력된 <div>가 사라지고 fragment로 조각화한 코드가 완전히 대체된다.
- 하지만 insert는 insert가 입력된 <div> 안에 fragment를 삽입하는 개념이기 때문에 <div>안에 조각화한 코드가 삽입된다.
- 형식은 replace와 동일하다.
4) Form
👉 대표예시
<body>
<form th:action="@{/join}" th:object="${joinForm}" method="post">
<input type="text" id="userId" th:field="*{userId}" >
<input type="password" id="userPw" th:field="*{userPw}" >
</form>
</body>📎 th:action="@{}"
- <form> 태그 사용시, 해당 경로로 요청을 보낼 때 사용한다.
📎 th:object="${}"
- <form> 태그에서 데이터를 보내기 위해 Submit을 할 때 데이터가 th:object 속성을 통해 object에 지정한 객체에 값을 담아 넘긴다. 이때 값을 th:field속성과 함꼐 사용하여 넘긴다.
- Controller와 View 사이의 DTO클래스 객체라고 생각하면 된다.
📎 th:field="*{}"
- th:object속성과 함께 th:field를 이용해서 HTML 태그에 멤버 변수를 매핑할 수 있다.
- th:field을 이용한 사용자 입력 필드는 id, name, value 속성 값이 자동으로 매핑된다.
- th:object와 th:field는 Controller에서 특정 클래스의 객체를 전달 받은 경우에만 사용 가능하다.
5) 조건문과 반복문
📎 th:if="${}", th:unless="${}"
<span th:if="${userNum} == 1"></span>
<span th:unless="${userNum} == 2"></span>- JAVA의 조건문에 해당하는 속성이다. 각각 if와 else를 뜻한다.
- th:unless는 일반적인 언어의 else 문과는 달리 th:if에 들어가는 조건과 동일한 조건을 지정해야 한다.
📎 th:each="변수 : ${list}"
<body>
<li th:each="pageButton" : ${#numbers.sequece(paging.firstPage, paging.lastPage)}></li>
</body>- JSP의 JSTL에서 <c:foreach> 그리고 JAVA의 반복문 중 for문을 뜻한다.
- ${list}로 값을 받아온 것을 변수로 하나씩 가져온다는 뜻으로, 변수는 이름을 마음대로 지정할 수 있다.
📎 th:switch, th:case
<th:block th:switch="${userNum}">
<span th:case="1">권한1</span>
<span th:case="2">권한2</span>
</th:block>- JAVA의 switch-case문과 동일하다.
- switch case문으로 제어할 태그를 th:block으로 설정하고 그 안에 코드를 작성한다.
- userNum라는 변수의 값이 1이거나 2일때 동작하는 예제이다.


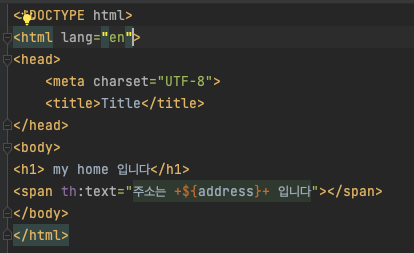
이런식으로
여는 태그 안에다가 작성하면 된다
${객체명}
텍스트도 같이 작성하고싶으면 + 로 이어주면 된다
객체명은 첫번재 파라미터에 썼던 address,phonenumber 얘네만 사용가능하다
위 예제는 address 를 썻으니 벨류값인 seoul mapogu daeheungdong 이 출력될것이다
실행 혹은 재실행해보자


그런데 아무리 + 옆으로 띄워쓰기를 해도 띄워지지가 않는다
그럴땐 두가지 방법이 있다
첫번째는 ' 작은따옴표 사용하기
<div th:text="'Hello, ' + ${name} + '!!'"></div>
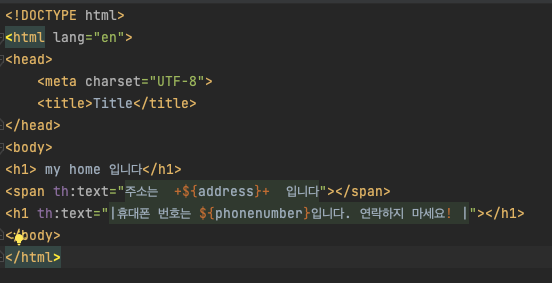
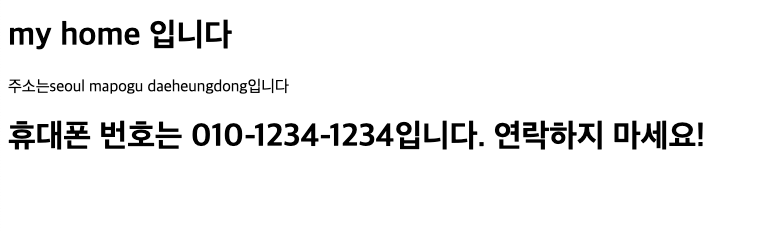
두번째는 | 로 감싸기
<div th:text="|Hello, ${name}!!|"></div>
텍스트를 함께 쓰고싶을때는 두번째 방법을 사용하는 것이 편함


'웹 개발 > 🍃 SpringBoot' 카테고리의 다른 글
| SpringBoot | model(repository) with JPA Repository (0) | 2023.04.19 |
|---|---|
| SpringBoot | model(entity) with JPA Auditing (0) | 2023.04.19 |
| SpringBoot | Controller - PageController (0) | 2023.03.27 |
| SpringBoot | REST API, HTTP Method (0) | 2023.03.21 |
| SpringBoot | MVC패턴 (0) | 2023.03.21 |
