JSP 영역
1. page constext
현재 처리되고 있는 하나의 페이지 영역
pageContext.setAttribute("변수","값");
2. request(request)
객체가 포워드되는 영역에서 사용하는 객체. 요청하고 포워드 하는 과정의 JSP를 request 하는 영역
reqeust.setAttribute("변수","값");
3. session(session)
하나의 사용자가 사이트에서 지나가는 모든 페이지 영역에서 개별적으로 사용하는 객체
session.setAttribute("변수","값");
개별적인 데이터
4. application(application)
하나의 사이트에 속해 있는 모든 페이지 영역에서 사용되는 공용 객체
공용 데이터
application.setAttribute("변수","값");
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
pageContext.setAttribute("text","pageConext 영역의 변수");
request.setAttribute("text","request 영역의 변수");
session.setAttribute("text","session 영역의 변수"); // 사용자마다 값이 다름
application.setAttribute("text","application 영역의 변수"); //전역변수느낌 모든사용자 같은값
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>scope</title>
</head>
<body>
<h2>scope</h2>
<p><%=pageContext.getAttribute("text") %></p>
<p><%=request.getAttribute("text") %></p>
<p><%=session.getAttribute("text") %></p>
<p><%=application.getAttribute("text") %></p>
<hr>
<p>default: ${text} </p> <!-- pageContext가 찍힘 -->
<p>page: ${pageScope.text} </p>
<p>request: ${requestScope.text} </p>
<p>session: ${sessionScope.text} </p>
<p>application: ${applicationScope.text} </p>
</body>
</html>
EL(Expression Language) 표현식
자바빈의 프로퍼티,값,액션태그등을 쉽고 간결하게 사용할 수 있도록 하는 기술
jsp 파일의 HTML 단에서 사용!
${ }
1. jsp가 실행될 때 즉시 반영하여 값을 출력
예: <%=1+!%> -> ${1+1} 같은 효과
2. 파라미터 값을(매개변수 값) 불러올 때 사용
예: reqeust.getParameter(name) -> ${param.name} 또는 ${param['name']} 또는 ${param["name"]}
⋅세션 값 가져오기 : ${sessionScope.userId} → userId 라는 이름으로 설정한 값
⋅HTTP 파리미터 값 가져오기 : ${param.userId} → userId 라는 이름으로 설정한 값
⋅request.getContextPath() 가져오기 : ${pageContext.request.contextPath}
⋅URI : ${pageContext.request.requestURI}
연산자
- 산술연산자
${10 + 2}
${10 - 2}
${10 * 2}
${10 / 2}
${10 div 2} *권장
${10 % 2}
${10 mod 2} *권장
- 비교연산자
${10 > 2}
${10 gt 2} *권장 greater than
${10 < 2}
${10 lt 2} *권장 less than
${10 == 2}
${10 eq 2} *권장 equal
${10 != 2}
${10 ne 2} *권장 not equal
${10 >= 2}
${10 ge 2} *권장 greater equal
${10 <= 2}
${10 le 2} *권장 less equal
왼쪽놈이 기준이다
- 논리연산자
${true and true}
${true or false}
${not true}
- empty 연산자
${empty 변수}
1. 변수의 값이 null이면 true
2. 문자열, 배열, Map, Collection 객체의 크기가 0이면 true
3. 그 외에는 false
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>el</title>
</head>
<body>
<h2>el</h2>
<p>덧셈: ${10 + 2}</p>
<p>뺄셈: ${10 - 2}</p>
<p>곱셈: ${10 * 2}</p>
<p>나눗셈: ${10 / 2}</p>
<p>나눗셈: ${10 div 2}</p> <!-- 권장 -->
<p>나눗셈: ${10 % 2}</p>
<p>나눗셈: ${10 mod 2}</p> <!-- 권장 -->
<hr>
<p>크다: ${10 > 2}</p>
<p>크다: ${10 gt 2}</p>
<p>작다: ${10 < 2}</p>
<p>작다: ${10 lt 2}</p>
<p>같다: ${10 == 2}</p>
<p>같다: ${10 eq 2}</p>
<p>다르다: ${10 == 2}</p>
<p>다르다: ${10 ne 2}</p>
<p>크거나 같다: ${10 >= 2}</p>
<p>크거나 같다: ${10 ge 2}</p>
<p>작거나 같다: ${10 <= 2}</p>
<p>작거나 같다: ${10 le 2}</p>
<jsp:useBean id="test" class="com.koreait.Eltest"/>
<p>test.getStr() : ${test.getStr()}</p>
<p>test.setStr("Hello el") : ${test.setStr("Hello el")};
<p>test.getStr() : ${test.getStr()}</p>
<p>test.sum(10,5) : ${test.sum(10,5)}</p>
</body>
</html>
JSTL라이브러리
el표현식이 좀 규모가 작아서 얘을 도와주는 라이브러리가 있음
JSTL 라이브러리
자바코드를 HTML 태그 형식으로 간편하게 사용하기 위해 나온 라이브러리
jsp 파일의 HTML 단에서 html 태그처럼 사용!
https://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
jakarta-taglibs-standard-1.1.2.zip
lib 폴더안에있는 jstl.jar 와 standard.jar를 라이브러리에 추가시킨다
=> 사실 메이븐을 이용하면 완전 쉬움
jstl 사용하려면 메이븐에서
jstl과 standard(tag libs)설치하면됨
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://java.sun.com/jstl/fmt" prefix="fmt" %>얘네는 코딩 할때 그냥 한꺼번에 써주면 편함
JSTL의 종류
1. core tags
<%@ taglib prefix="c" uri = "http://java.sun.com/jsp/jstl/core"%>
c: 이렇게사용 씨콜론
변수생성, URL 관리, 프로그램의 흐름을 제어
c:out
jsp에서 <%=%> 태그와 유사한 표현식의 결과를 표시
c:import
상대 또는 절대 URL을 검색하여 내용을 var 문자열, varReader의 Reader 또는 페이지에 표시
c:set
계산 결과를 scope 변수에 설정
c:remove
특정 범위에서 지정된 범위 변수를 제거할 때 사용
c:if
조건을 테스트하는데 사용되는 조건부 태그, 표현식이 참인 경우에만 내용을 표시
c:choose, c:when, c:otherwise
조건이 true인 경우 본문 내용을 포함하는 간단한 조건부 태그
c:forEach
기본 반복 태그이며 고정된 횟수 또는 초과되는 중첩된 본문내용을 반복
c:redirect
브라우저를 새 URL로 리디렉션함
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl -core</title>
</head>
<body>
<h2>jstl -core</h2>
<p>
출력:
<c:out value="${'hello jstl'}" />
</p>
<c:set var="userid" value="apple" />
<p>아이디: ${userid}</p>
<c:set var="memberList"
value='<%=new String[] { "apple", "banana", "oragne", "melon" }%>' />
<p>memberList: ${memberList}</p>
<p>memberList: ${memberList[0]}</p>
<c:remove var="userid" />
<p>아이디: ${userid}</p>
<hr>
<c:set var="userid" value="banana" />
<c:if test="${userid eq 'banana' }">
<p>userid는 banana입니다</p>
</c:if>
<c:if test="${userid eq 'apple' }">
<p>userid는 apple입니다</p>
</c:if>
<c:remove var="userid" />
<c:if test="${empty userid}">
<p>userid의 값이 없습니다</p>
</c:if>
<hr>
<c:set var="pw" value="1234" />
<c:choose>
<c:when test="${pw eq '1111'}">
<p>비밀번호가 1111임</p>
</c:when>
<c:when test="${pw eq '1234'}">
<p>비밀번호가 1234임</p>
</c:when>
<c:otherwise>
<p>둘다아님</p>
</c:otherwise>
</c:choose>
<hr>
<%
String[] studentList = { "김사과", "반하나", "오렌지", "이메론" };
pageContext.setAttribute("list", studentList); //list가 변수명이되는거
%>
<table border="1" width="600">
<tr>
<th>index</th>
<th>번호</th>
<th>이름</th>
</tr>
<c:forEach var="student" items="${list}" varStatus="status">
<tr>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${student}</td>
</tr>
</c:forEach>
</table>
<hr>
<c:forEach var="i" begin="1" end="10" step="1">
${i}<br>
</c:forEach>
</body>
</html>
2. formatting
메시지, 번호 및 날짜, 통화 형식등을 지원
<%@ taglib prefix="fmt" uri = "http://java.sun.com/jsp/jstl/fmt"%>
fmt:parseNumber
통화, 백분율 또는 숫자의 문자열을 표현, 분석하는데 사용
fmt:formatNumber
특정 형식 또는 정밀도로 숫자값을 형식화 하는데 사용
fmt:parseDate
시간과 날짜의 문자열 표현을 분석하는데 사용
fmt:formatDate
제공된 패턴 및 스타일을 사용하여 시간 및 또는 날짜를 형식화
fmt:setTimeZone
시간대 구성 변수내에 시간을 저장
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri = "http://java.sun.com/jsp/jstl/fmt"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl - formatting</title>
</head>
<body>
<h2>jstl - formatting</h2>
<p><fmt:formatNumber value="1234.5678"/></p>
<p><fmt:formatNumber value="50000"/></p>
<p><fmt:formatNumber value="50000" type="currency"/></p>
<p><fmt:formatNumber value="50000" type="currency" currencySymbol="$"/></p>
<p><fmt:formatNumber value="0.1" type="percent"/> </p>
<%
request.setAttribute("now",new Date());
%>
<p><fmt:formatDate value="${now}"/></p>
<p><fmt:formatDate value="${now}" type="date"/></p>
<p><fmt:formatDate value="${now}" type="time"/></p>
<p><fmt:formatDate value="${now}" type="both"/></p>
</body>
</html>
3. function
문자열 조작 및 문자열 길이를 지원
<%@ taglib prefix="fn" uri = "http://java.sun.com/jsp/jstl/functions"%>
fn:contains()
지정된 하위 문자열을 포함하는 입력 문자열을 테스트하는데 사용
fn:indexOf()
지정된 하위 문자열이 처음 나타나는 문자열 내에서 인덱스를 반환
fn:split()
문자열을 하위 문자열 배열로 분할
fn:endsWith()
입력 문자열이 지정된 접미어로 끝나는지 테스트
fn:trim()
문자열의 양쪽 끝 공백을 제거
fn:toLowerCase()
문자열의 모든 문자를 소문자로 변환
fn:toUpperCase()
문자열의 모든 문자를 대문자로 변환
fn:substring()
주어진 문자열 시작 및 끝 위치에 따라 문자열의 일부를 반환
fn:length()
문자열 내부의 문자 수 또는 컬렉션의 항목수를 반환
fn:replace()
모든 문자열을 다른 문자열 시퀀스로 변환
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fn" uri = "http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="c" uri = "http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jst1 - functions</title>
</head>
<body>
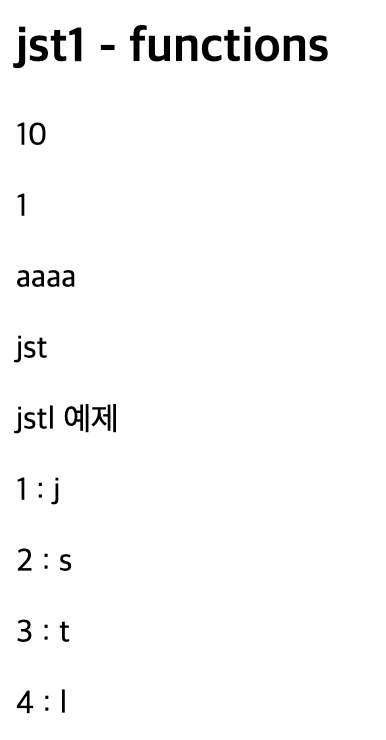
<h2>jst1 - functions</h2>
<p>${fn:length('1234567890')}</p>
<p>${fn:indexOf('jstl 예제', 's')}</p>
<p>${fn:trim(' aaaa ')}</p>
<p>${fn:substring('jstl 예제', 0, 3)}</p>
<p>${fn:replace('jstl 예제','jst1','jsp')}</p>
<c:set var="arr" value="${fn:split('j,s,t,l', ',')}"/>
<c:forEach var="ch" items="${arr}" varStatus="i">
<p>${i.count} : ${ch}</p>
</c:forEach>
</body>
</html>
Maven Project
- Apache Maven은 자바용 프로젝트 관리도구
- 라이브러리를 특정 문서(Pom.xml)에 정의해 놓으며 네트워크를 통해 라이브러리를 자동으로 다운받아 관리
- 라이브러리 관리가 용이
- war, jar 파일 기반의 배포용으로 자주 사용
다이나믹웹프로젝트 -> 우클릭 -> configure ->convert to maven project ->finish
-> pom.xml 생성됨
Maven Repository
pom 에 build태그 밖에 <dependencies> 새로 적어주고 이안에 복사하면됨
pom.xml 에 </build> 태그 아래에
<dependencies> 태그 열고 닫고 그안에
Maven Repository에서 필요한거 다운받아서
복붙해주면됨 그럼 sql connector j 같은거 다 자동으로 설치해줌


| 파일업로드
메이븐에서
cos(파일업로드관련 라이브러리) 를 설치해준다
그리고 이미지저장을 위해 cos의 multipartrequest를 불러온다
<%@ page import="com.oreilly.servlet.MultipartRequest" %> <!-- request 대신 -->
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %> <!-- 파일이름 중복을 피할 수 있도록 -->MultipartRequest를 통해 사진을 저장한다. (웹 프로젝트 위치 or 서버 위치)
request.getRealPath()로 실제 서버 위치에 접근할 수 있다.
(이클립스에서는 사진이 추가되는 것이 보이지 않는다. 웹 프로젝트 위치로 접근하면 사진이 추가되는 것을 실시간으로 확인할 수 있다)
form.jsp에서 enctype="multipart/form-data"으로 받아왔기 때문에, request.getParameter()를 사용할 수 없다.
파일명은 mr.getFilesystemName()을 사용하여 받고, 일반적인 값은 mr.getParameter()를 통해 받아온다.
fileupload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<h2>파일 업로드</h2>
<!— 텍스트 파일이 아닌 다른 바이너리 파일을 함께 보낼땐 —>
<!— enctype="multipart/form-data" 꼭! 작성해줘야함 —>
<form action="6_fileupload_ok.jsp" method="post" enctype="multipart/form-data">
<p>파일이름: <input type="text" name="title"/></p>
<p>이미지: <input type="file" name="image"/></p>
<p><button>전송</button></p>
</form>
</body>
</html>
fileupload_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%
MultipartRequest mr = new MultipartRequest(request, request.getRealPath("/image"), 1024*1024*1024, "utf-8", new DefaultFileRenamePolicy());
String fileName = mr.getFilesystemName("image");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<p>파일 업로드 되었습니다</p>
<p>저장되는 실제 경로: <%=request.getRealPath("/image")%></p>
<p>사진 파일이름: <%=fileName%></p>
</body>
</html>filedelete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.File" %>
<%
String deleteImg ="screenshot2022-1024_21-42-18-5244851.png";
String deleteImgFullPath = request.getRealPath("/image/") + deleteImg;
File img = new File(deleteImgFullPath);
if(img.exists() && img.isFile()){
img.delete();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>'웹 개발 > 🎆 JSP' 카테고리의 다른 글
| JSP | postman,REST,JSON, Java CRAWLING (0) | 2022.12.05 |
|---|---|
| JSP | 사진첨부파일 업로드,수정,삭제 가능한 게시판 (0) | 2022.12.04 |
| JSP | JavaBean,DAO,DTO (0) | 2022.11.29 |
| JSP | JSP를이용한 홈페이지구현 - 게시판 (0) | 2022.11.27 |
| JSP | JSP를이용한 홈페이지구현 - 세션체크, 회원정보수정 (0) | 2022.11.27 |
