1. 페이지 외부 폰트 설정
//무료 폰트사이트
눈누
상업용 무료한글폰트 사이트
noonnu.cc

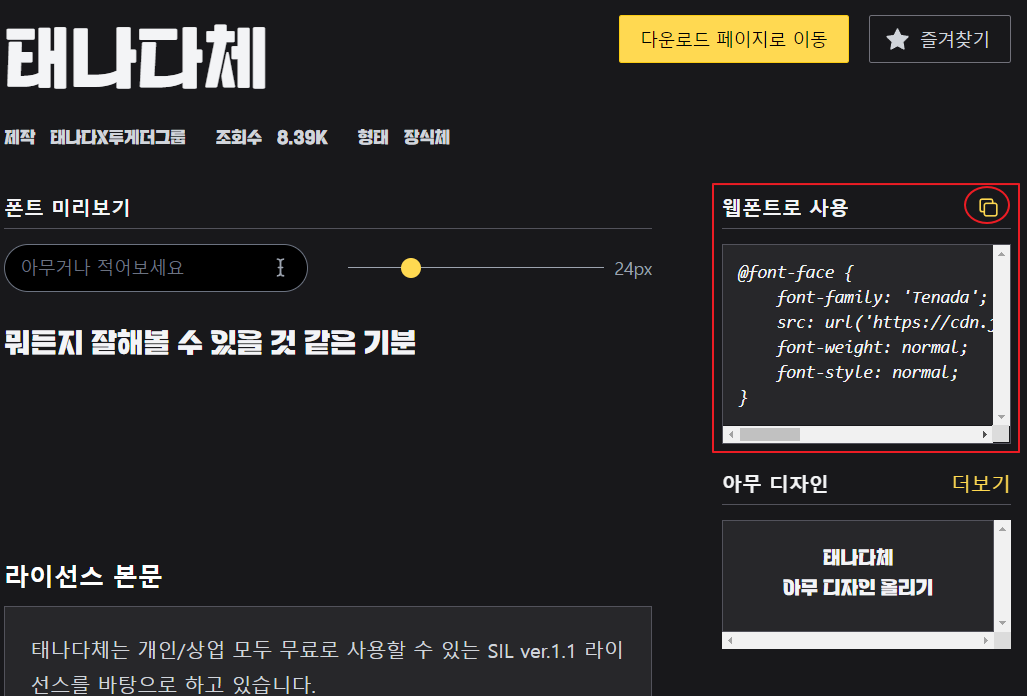
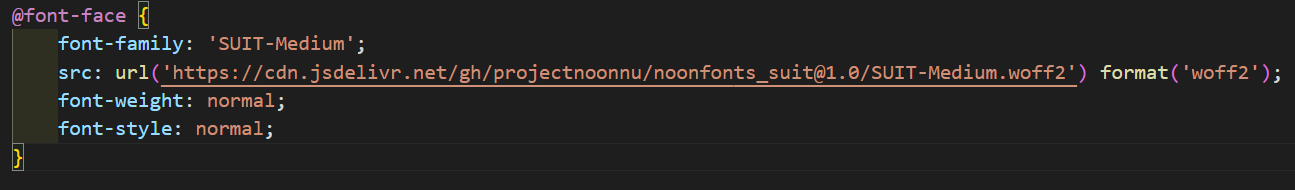
웹폰트로 사용 내에 소스복사

css에 그대로 복붙

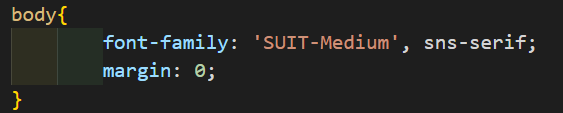
css body 태그에
font-family:에 위에 폰트명 적어주고
, sns-serif 는
만약 못 불러올시 sns-serif 체를 불러오겠다

2.CSS :root 변수 선언
--(하이픈2개)적고 속성 이름을 적은 후 :(클론) 뒤에 속성값 넣어줌
:root{
--color-white: #ffffff;
--color-black: #000000;
--color-blue: #6b8bad;
--color-gray: #707C7E;
--font-large: 48px;
--font-medium: 28px;
--font-regular: 18px;
--font-small: 16px;
--font-micro: 14px;
--size-border-radius: 4px;
--animation-duration: 300ms;
}사용
var(변수명)
var(--color-white);
h1{
font-size: var(--font-large);
font-weight: bold;
color: var(--color-black);
margin: 16px 0px;
}
반응형
'웹 개발 > 🖥️ HTML&CSS' 카테고리의 다른 글
| 모바일 웹화면 더블터치시 자동확대 막는법 (0) | 2025.01.19 |
|---|---|
| CSS 적용안될때 해결법 (0) | 2024.07.01 |
| HTML&CSS | transform,벤더프리픽스,transition,animation (1) | 2022.11.01 |
| HTML&CSS | 다단레이아웃,flex,미디어쿼리,em,rem (0) | 2022.10.27 |
| HTML&CSS | 패딩,테두리,마진,박스사이징,디스플레이,폼,상대위치,고정위치,절대위치,z-index,float,clear (0) | 2022.10.27 |
